Uno degli obiettivi di HTML5 è quello di ridurre la necessità di utilizzare codice JavaScript, quando una certa funzionalità può essere facilmente implementata attraverso markup o CSS.
In tal senso, il tag datalist introduce la possibilità di utilizzare un set di elementi che rappresentano opzioni predefinite per un certo campo, pur lasciando la possibilità all'utente di inserire un valore non presente, a differenza di una classica option list ottenuta con il tag select.
Il tag datalist non ha una corrispondente forma visuale, ma si appoggia ad un controllo di tipo input: per questo motivo è generalmente reso invisibile all'interno dei CSS, così da venire ignorato da browser che non dovessero supportarlo. Il tag input viene legato al datalist grazie all'attributo list, come nell'esempio che segue:
<label>La tua provincia:
<input type="text" name="province" list="provinces" />
<datalist id="provinces">
<option value="AG">Agrigento</option>
<option value="AL">Alessandria</option>
<option value="AN">Ancona</option>
...
</datalist>
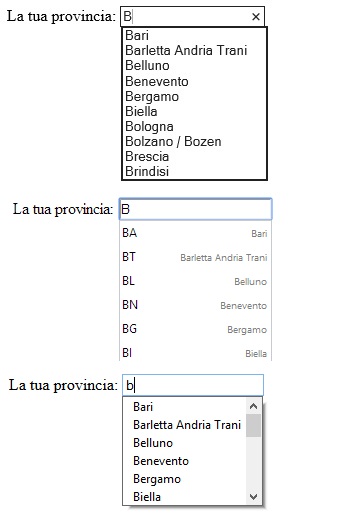
</label>L'effetto che otteniamo dipende dal browser. Nella figura che segue, dall'alto in basso, possiamo notare il rendering di IE 11, Chrome 32 e FireFox 26.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestire il routing HTTP in Azure Container App
Introduzione ai web component HTML
Mischiare codice server side e client side in una query LINQ con Entity Framework
Recuperare gli audit log in Azure DevOps
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Utilizzare Locust con Azure Load Testing
Utilizzare i command service nei test con .NET Aspire
Utilizzo delle stepped value functions nel CSS
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Escludere alcuni file da GitHub Copilot
Potenziare la ricerca su Cosmos DB con Full Text Search
Integrare un servizio esterno con .NET Aspire
I più letti di oggi
- Effettuare un clone parziale di un repository di GitHub
- Utilizzare @property per animare nativamente un oggetto HTML tramite CSS
- Personalizzare le pagine di errore su Azure App Service
- Utilizzo delle stepped value functions nel CSS
- Integrare Agenti A2A in Azure API Management
- Self-healing degli unit test con Copilot in GitHub
- Scegliere la strategia di traduzione della Contains in Entity Framework 10
- Usare la disambiguazione con gli extension members in C# 14


