Spesso si rende necessario dover includere tabelle all'interno delle nostre pagine web per mostrare, ad esempio, un elenco di dati formattati in modo che siano facilmente consultabili.
L'effetto tipico delle tabelle, quando visualizzate con mobile device, è tutt'altro che ottimale: spesso una tabella obbliga l'utente a eseguire uno scrolling in orizzontale, rendendo la user experience meno vincente.
Un approccio ottimale, in tal senso, è quello di utilizzare le media queries di CSS, di cui abbiamo già parlato in precedenza.
Prendiamo questa tabella come esempio, in cui abbiamo limitato il numero di colonne a 3 per questione di semplicità:
<table class="responsive">
<thead>
<tr>
<th>Numero ordine</th>
<th>Data</th>
<th>Totale</th>
</tr>
</thead>
<tbody>
<tr>
<td>2187121</td>
<td>20/01/2014</td>
<td>353,21</td>
</tr>
<tr>
<td>2187120</td>
<td>18/01/2014</td>
<td>3151,00</td>
</tr>
<tr>
<td>2187128</td>
<td>17/01/2014</td>
<td>278,00</td>
</tr>
</tbody>
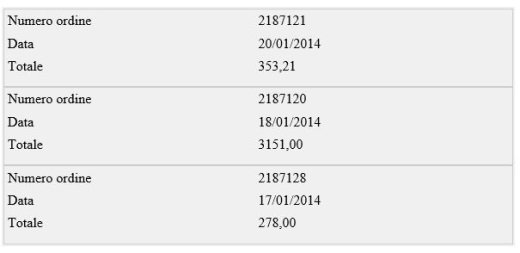
</table>Questa tabella sarebbe visualizzata in questo modo all'interno di un browser:

Applicando questo CSS, invece, potremo ottenere un effetto responsive molto interessante:
table.responsive {
width: 100%;
background: #f0f0f0;
}
@media all and (max-width: 768px) {
table.responsive {
width: 100%;
}
.responsive thead tr {
display: none;
}
.responsive tbody tr {
clear: both;
display: block;
border: 1px solid #c0c0c0;
padding-bottom: 10px;
}
.responsive td {
display: block;
padding: 4px;
position: relative;
padding-left: 40%;
}
.responsive td:before {
clear: both;
position: absolute;
top: 4px; /* deve essere come il padding del td */
left: 4px; /* deve essere come il padding del td */
width: 35%;
padding-right: 10px;
white-space: nowrap;
}
/* riportiamo le header in linea attraverso i CSS */
.responsive td:nth-of-type(1):before {
content: "Numero ordine";
}
.responsive td:nth-of-type(2):before {
content: "Data";
}
.responsive td:nth-of-type(3):before {
content: "Totale";
}
}Ecco il risultato:

Il punto interessante è che trasformiamo le celle, facendo in modo che vengano visualizzate in verticale, anzichè in orizzontale, come avverrebbe normalmente, per poi applicare, attraverso un po' di CSS, uno stile particolare, che ci consente di inserire del contenuto in linea, andando a riportare le header a fianco del valore. L'effetto è che allungheremo un po' la pagina, mostrando anche informazioni ripetitive, ma non dovremo alterare il markup, usufruendo della tabella in mobilità nella maniera migliore possibile.
Questa tecnica funziona con tutti i browser recenti, mentre non è in grado di funzionare con IE9, che però non è in genere utilizzato in scenari di mobilità.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Cambiare la chiave di partizionamento di Azure Cosmos DB
Gestione degli stili CSS con le regole @layer
Filtering sulle colonne in una QuickGrid di Blazor
Creare una libreria CSS universale: Nav menu
Estrarre dati randomici da una lista di oggetti in C#
Gestione dei nomi con le regole @layer in CSS
Ottimizzare le performance delle collection con le classi FrozenSet e FrozenDictionary
Ottimizzare le performance usando Span<T> e il metodo Split
Configurare e gestire sidecar container in Azure App Service
Utilizzare i variable font nel CSS
Utilizzare il trigger SQL con le Azure Function
I più letti di oggi
- Creare agenti facilmente con Azure AI Agent Service
- Loggare le query più lente con Entity Framework
- Rendere i propri workflow e le GitHub Action utilizzate più sicure
- Disabilitare le run concorrenti di una pipeline di Azure DevOps
- Gestione degli eventi nei Web component HTML
- Fornire parametri ad un Web component HTML
- Introduzione ai web component HTML




