Tradizionalmente, le form in HTML hanno offerto funzionalità basilari, demandando molte delle funzionalità più avanzate o di validazione dei dati a codice lato client o lato server.
HTML5 introduce un insieme di nuovi tipi di input, che vanno a completare l'esperienza di utilizzo all'interno di device moderni, come possono essere i browser di dispositivi come smartphone o tablet. In questi scenari, infatti, molto spesso non è presente una tastiera fisica, per cui HTML5 introduce nuovi tipo di input, di seguito riportati:
- search
- url
- tel
- number
- range
- date
- month
- week
- time
- datetime
- datetime-local
- color
Il nome stesso indica meglio ciò a cui si riferiscono. Ad esempio, email facilita l'inserimento di e-mail, mentre range quello di intervalli, e così via. Di seguito un esempio:
<form> E-mail: <input type="email" name="email" /> Sito: <input type="url" name="website" /> Telefono: <input type="tel" name="mobile" /> Numero: <input type="number" min="0" max="99" step="1" value="18" name="quantity" /> Quantità: <input type="range" min="1" max="100" value="18" name="discount"/> </form>
L'uso delle altre opzioni è sostanzialmente simile. Questi tipi di input vengono renderizzati in maniera differente dai vari browser: ad esempio, molto spesso range viene renderizzato con uno slider, mentre i tipi tel, number, email e url abilitano le tastiere virtuali corrispondenti all'interno dei principali browser mobile. Alcuni di questi browser, inoltre, applicano in automatico dei controlli di validità del contenuto, verificando che il valore inserito corrisponda esattamente a quanto specificato.
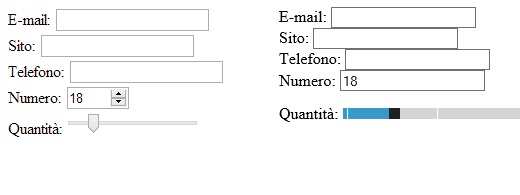
Nell'immagine che segue possiamo vedere il rendering effettuato da Chrome (a sinistra) e IE10 (a destra).

In quest'altra immagine, invece, possiamo notare come IE10 in Windows Phone 8 utilizzi una virtual keyboard con già alcuni caratteri pronti (.com e @, analogamente a quanto fanno i browser di iOS e Android.

L'uso di questi nuovi tipi di input non ha effetti negativi sui browser che non li supportano: semplicemente, in questi casi verranno trattati come normali input di solo testo. Per questo motivo, è suggeribile comunque effettuare tutti i controlli di validità dei campi lato server.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione delle scrollbar dinamiche in HTML e CSS
Combinare Container Queries e Media Queries
Gestione CSS in Blazor con .NET 9
Self-healing degli unit test con Copilot in GitHub
Utilizzare Locust con Azure Load Testing
Gestire gli errori nelle Promise JavaScript con try()
Configurare lo startup di applicazioni server e client con .NET Aspire
Raggruppare risorse in .NET Aspire
Personalizzare le pagine di errore su Azure App Service
Eliminare record doppi in Sql Server
Ottimizzare le performance usando Span<T> e il metodo Split
Arricchire l'interfaccia di .NET Aspire


