Flot è una libreria di jQuery che consente di inserire grafici all'interno delle applicazioni: http://www.flotcharts.org/
Ha un meccanismo di inserimento dei grafici molto semplice e supporta grafici a barre, linee e torte. Inotre, ha un ricco ecosistema di plugin che aggiungono ulteriori funzionalità.
Rappresenta un'interessante library perché è in grado di disegnare i grafici utilizzando HTML5, se supportato dal browser: all'interno, infatti, costruire un tag di tipo Canvas, disegnando (anche in tempo reale) il grafico.
Si utilizza in maniera molto semplice, inserendo un div all'interno della pagina:
<div id="placeholder" style="width:400px;height:250px"></div>
E poi richiamando l'apposita funzione, dopo aver registrato il file JavaScript che viene fornito:
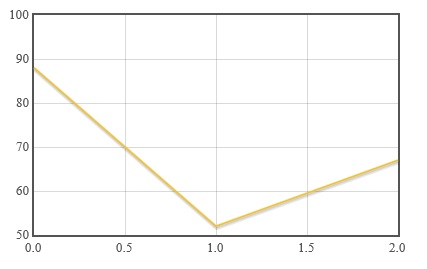
$.plot($("#placeholder"),
[ [[0, 88], [1, 52], [2, 67]] ],
{ yaxis: { max: 100 } });
E' possibile mostrare più serie di dati all'interno dei grafici, mischiando anche linee e barre. Maggiori informazioni sono disponibili nella documentazione:
https://github.com/flot/flot/blob/master/API.md
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Integrare modelli AI in un workflow di GitHub
La gestione della riconnessione al server di Blazor in .NET 9
Esporre un server MCP esistente con Azure API Management
Le cron expression di un workflow di GitHub
Simulare Azure Cosmos DB in locale con Docker
Collegare applicazioni server e client con .NET Aspire
Abilitare .NET 10 su Azure App Service e Azure Functions
Arricchire l'interfaccia di .NET Aspire
Ricevere notifiche sui test con Azure Load Testing
Definire il metodo di rilascio in .NET Aspire
Utilizzare Container Queries nominali
Gestire gli errori nelle Promise JavaScript con try()
I più letti di oggi
- Effettuare il multi-checkout in linea nelle pipeline di Azure DevOps
- Sfruttare una CDN con i bundle di ASP.NET
- Esaminare documenti XML con namespace utilizzando LINQ to XML
- Alleggerire le applicazioni WPF sfruttando gli oggetti Freezable
- Effetto turnstile su tutte le pagine con il Windows Phone Toolkit
- Le DirectInk API nella Universal Windows Platform
- Gli oggetti CallOut di Expression Blend 4.0
- Inserire le news di Punto Informatico nel proprio sito


