Quando si sviluppano applicazioni mobile web o hybrid, occorre spesso gestire il comporamento di default dei browser.
Abbiamo già visto in uno script precedente come, nel caso di un dispositivo Windows Phone 8, sia possibile gestire il link-highlighting: https://www.html5italia.com/script/60/Disabilitare-Link-Highlighting-Browser-Mobile-HTML5.aspx
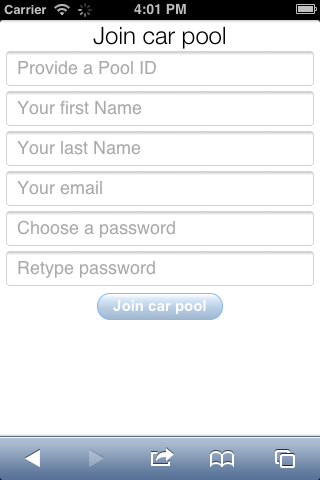
Nel caso dei dispositivi di casa Apple (iPhone, iPod e iPad) occorre invece gestire lo "stile di default" che il browser mobile Safari, basato sull'engine webkit, applica autonomamente sui controlli INPUT alterandone l'aspetto, di seguito un esempio:

Per risolvere questo inconveniente, mantenendo il look & feel originale dell'applicazione, è sufficiente agire mediante CSS specificando come segue
input{
-webkit-appearance: none;
}
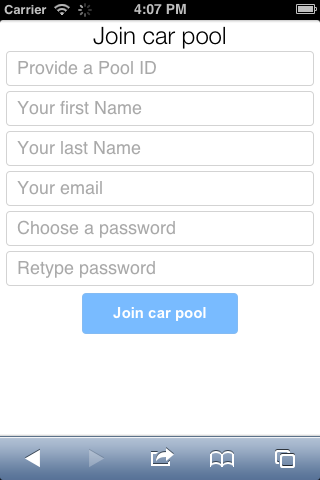
ecco il risultato ottenuto rimuovendo lo stile di default applicato dal browser:

Questo accorgimento funziona anche per alcuni browser Android
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare Containers in .NET Aspire
Il nuovo controllo Range di Blazor 9
Creare un agente A2Acon Azure Logic Apps
Creare una libreria CSS universale: i bottoni
Utilizzare Container Queries nominali
Integrare un servizio esterno con .NET Aspire
Gestione file Javascript in Blazor con .NET 9
Collegare applicazioni server e client con .NET Aspire
Change tracking e composition in Entity Framework
Utilizzare DeepSeek R1 con Azure AI
Fornire parametri ad un Web component HTML
Supportare la sessione affinity di Azure App Service con Application Gateway
I più letti di oggi
- Utilizzare .NET Framework 4.5.1 nei cloud service di Windows Azure
- .NET Conference Italia 2019 Live - Milano
- .NET Conference Italia 2025 - Milano
- The Agentic Day - Milano
- Cloud e ASP.NET Developer Day - Milano
- .NET Conference Italia 2023 - Milano e Online
- Speciale ASP.NET security
- Windows 7 e Windows Server 2008 R2 RC al download libero
- Build 2013: segui con noi tutte le novità in diretta da San Francisco!


