FileAPI è una delle tante API presenti nelle specifiche di HTML5. Come il nome suggerisce, consente di manipolare file locali all'interno della pagina HTML. Risulta molto comoda perché consente di visualizzare, ad esempio, l'anteprima di una serie di immagini di cui si intende fare l'upload, ancora prima di caricarle, piuttosto che manipolare file localmente o scenari analoghi.
Una delle possibilità, per retro compatibilità, è quella di applicare queste funzionalità al classico tag input, benché sia anche possibile creare upload con form dotate di drag&drop, come vedremo in uno dei prossimi script.
Per iniziare disegniamo l'HTML della pagina:
<!DOCTYPE html> <html><body> <p id="status">File API non supportate dal tuo browser</p> <input type="file" id="files" multiple accept="image/*" /> <ul id="fileList"></ul> </body> </html>
Possiamo notare il tag input, accompagnato dal nuovo attributo multiple (che consente upload multipli) e da quello accept, che filtra a monte la tipologia di contenuti accettati. Completa il quadro un tag ul, dentro il quale andremo a caricare la lista delle immagini.
Ecco il codice JavaScript necessario, completo di commenti:
var files, img, li;
var container = document.getElementById('fileList');
// verifichiamo che il supporto per FileAPI sia presente
if (document.getElementById('files').files) {
document.getElementById('status').innerText = 'FileAPI supportate!';
document.getElementById('files').addEventListener('change', function(e){
var files = e.target.files;
// verifichiamo che i file siano arrivati correttamente
if (!files) {
status.innerHTML = 'I file inviati non sono corretti';
return;
}
// elenchiamo e mostriamo le info sui file
for (var i = 0, file; file = files<i>; i++) {
img = document.createElement('img');
img.width = 200;
img.src = window.URL.createObjectURL(file);
img.alt = file.name;
// revochiamo l'accesso alla risorsa una volta letta
img.onload = function() {
window.URL.revokeObjectURL(this.src);
}
// aggiungiamo l'immagine alla lista
li = document.createElement('li');
li.appendChild(img);
container.appendChild(li);
}
}, false);
}
Al caricamento, andiamo a registrarci per l'evento change del tag input, all'interno del quale andremo a caricare la lista dei file. Per gestire la compatibilità con i browser che non supportano FileAPI, mostreremo un messaggio per gestire questa eventualità.
Per il resto, lato server continuerà ad essere un normalissimo upload di file, dato che non abbiamo cambiato il modo in cui il browser invia i dati al nostro server.
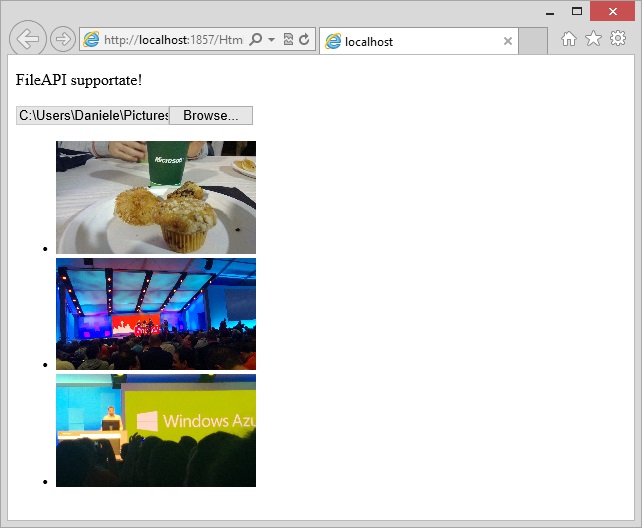
Ecco il risultato:

FileAPi è supportata da IE 10+, WebKit e FireFox.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Cambiare la chiave di partizionamento di Azure Cosmos DB
Migliorare la sicurezza dei prompt con Azure AI Studio
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Creare una libreria CSS universale: i bottoni
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Creare una libreria CSS universale: Immagini
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Gestione degli eventi nei Web component HTML
Gestire i dati con Azure Cosmos DB Data Explorer
Rendere i propri workflow e le GitHub Action utilizzate più sicure




