Con CSS 3 è possibile dare un ulteriore tocco di personalità ad una pagina web, impostando un font personalizzato, che ricalchi l'identità del sito web, evitando di utilizzare immagini o plug-in per gestire la visualizzazione di un nuovo carattere.
Originariamente, con le specifiche CSS2, era possibile utilizzare un set di font limitato all'insieme dei font presenti sul client su cui viene eseguito il browser. Pur avendo a disposizione diversi workaround, più o meno supportati dai diversi browser, con CSS3 (ed un browser moderno) è ora possibile aggirare questa limitazione, utilizzando un nuovo formato di riferimento per i font ovvero Web Open Font Format.
Possiamo pensare a questo formato come un file compresso, contenente il font in diversi formati quali True Type e Open Font Format.
Per utilizzare il font personalizzato è necessario dichiarare una nuova famiglia di font attraverso la direttiva @font-face e specificando il file ed il formato sorgente:
@font-face {
font-family: 'Ranchers';
font-style: normal;
font-weight: 400;
src: local('Ranchers'), local('Ranchers-Regular'), url(http://themes.googleusercontent.com/static/fonts/ranchers/v1/E34kymtaVEvz9DHCAGmTDnYhjbSpvc47ee6xR_80Hnw.woff) format('woff');
}
h1{
font-family: 'Ranchers';
}
<!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title>Custom fonts</title> </head> <body> <h1>Gestione tipografica</h1> </body> </html>
La specifica completa è disponibile su: http://www.w3.org/TR/2012/WD-css3-fonts-20120823/
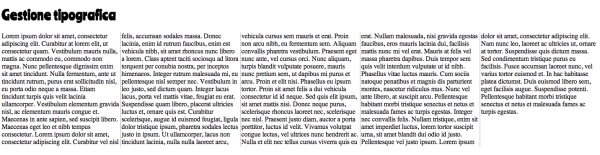
Un altra novità di CSS3 è il supporto alle funzionalità di gestione del layout del testo, che consente di disporre il contenuto in più colonne, senza l'impiego di tabelle o tecniche alternative.
Con gli attributi utilizzati nell'esempio è possibile specificare il numero di colonne, lo spazio tra le stesse ed eventualmente un bordo di contenimento.

#content{
-moz-column-count:5;
-moz-column-gap:5pt;
-moz-column-rule:1px solid #aaa;
-webkit-column-count:5;
-webkit-column-gap:5pt;
-webkit-column-rule:1px solid #aaa;
column-count:5;
column-gap:5pt;
column-rule:1px solid #aaa;
}
h1{
font-family: 'Ranchers';
}<!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title>Custom fonts</title> </head> <body> <h1>Gestione tipografica</h1> <div id="content">Lorem ipsum...</div> </body> </html>
La specifica completa è disponibile su: http://www.w3.org/TR/css3-multicol/
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Estrarre dati randomici da una lista di oggetti in C#
Ottimizzare le performance usando Span<T> e il metodo Split
Utilizzare il trigger SQL con le Azure Function
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Usare il colore CSS per migliorare lo stile della pagina
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Utilizzare QuickGrid di Blazor con Entity Framework
Utilizzare Azure Cosmos DB con i vettori
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Utilizzare i variable font nel CSS
Creare una libreria CSS universale: Cards




