L'utilizzo di file JavaScript e CSS è facile e funzionale all'interno di applicazioni web: possiamo scrivere degli stili e funzioni che modificano l'aspetto di tutta la pagina. Ma cosa accade quando facciamo modifiche alla parte HTML, cambiando classi o rimuovendo elementi? Molto probabilmente inseriremo altro codice per gestire le nuove parti, ma raramente andremo a rimuovere il codice vecchio, perchè come sempre accade, ci troveremo a pensare "meglio lasciarlo, prima che rompa qualcosa di cui al momento non ricordo la presenza".
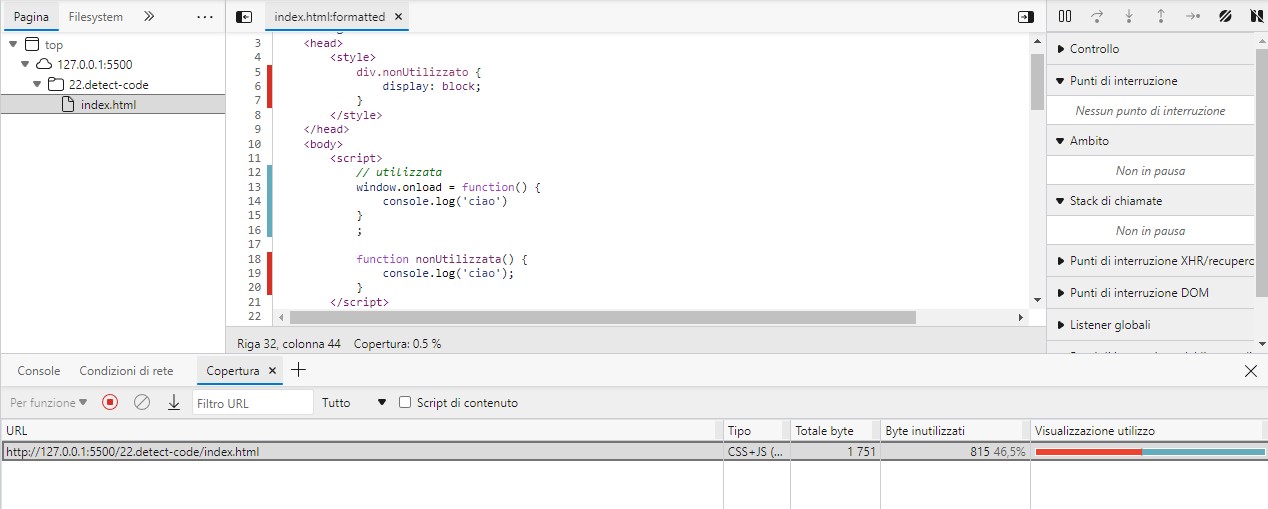
Con Google Chrome/Microsoft Edge possiamo nativamente intercettare tutto il codice inutilizzato nella pagina, semplicemente aprendo i DevTools e accedendo alla sezione Copertura/Coverage, visualizzabile attraverso il comando Ctrl+Shift+P e cercando la sezione sopracitata.
La sezione si mostrerà come pannello, all'interno del quale verrà richiesto il ri-caricamento della pagina, conseguentemente al quale verranno mostrate le statistiche di copertura. Prendendo il codice seguente come esempio possiamo facilmente intuire quali siano le parti utilizzate e quali invece possano essere rimosse.
<head>
<style>
div.nonUtilizzato{
display: block;
}
</style>
</head>
<body>
<script>
// utilizzata
window.onload = function() {
console.log('ciao')
};
function nonUtilizzata() {
console.log('ciao');
}
</script>
</body>
Utilizzando lo strumento fornito dal browser avremo lo stesso riscontro.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ridimensionamento automatico input tramite CSS
Keynote .NET Conference Italia 2025
Raggruppare risorse in .NET Aspire
Utilizzare Containers in .NET Aspire
Utilizzare Intersect e Except per filtrare set di dati in TSql
Controllare la telemetria con .NET Aspire
.NET Aspire per applicazioni distribuite
Gestione CSS in Blazor con .NET 9
Gestione degli eventi nei Web component HTML
Gestione delle scrollbar dinamiche in HTML e CSS
Introduzione ai web component HTML
Gestione file Javascript in Blazor con .NET 9


