Il CSS permette di modificare la modalità di rappresentazione di un oggetto ul o ol consentendoci tramite la proprietà list-style-type di anteporre, per ogni elemento all'interno della lista, numberi, lettere o forme geometriche. Questo approccio soddisfa la maggior parte delle necessità, ma risulta poco funzionale nel momento in cui abbiamo liste annidate in cui vogliamo mantenere l'indice del padre; o situazioni in cui il testo è suddiviso in paragrafi e sotto-sezioni che per motivi stilistici e funzionali non vogliamo inserire in ul.
Per la gestione di queste casistiche più complesse possiamo avvalerci delle variabili CSS counters. Esse sono degli indici che vengono aggiornati automaticamente in base agli elementi a cui vengono attribuite e alle regole CSS applicate.
Come primo esempio possiamo prendere in considerazione una lista annidata, nella quale vogliamo visualizzare un indice coerente con la posizione di ogni elemento rispetto al parent.
<ol>
<!-- primo livello -->
<li></li>
<li>
<!-- secondo livello -->
<ol>
<li></li>
<li></li>
</ol>
</li>
<li>
<!-- secondo livello -->
<ol>
<li></li>
<li>
<!-- terzo livello -->
<ol>
<li></li>
<li></li>
</ol>
</li>
</ol>
</li>
</ol>
Come notiamo nel codice HTML non abbiamo inserito classi particolari o aggiunto attributi: la vera magia avviene nel CSS.
ol {
counter-reset: section;
list-style-type: none;
}
li::before {
counter-increment: section;
content: counters(section, ".") " ";
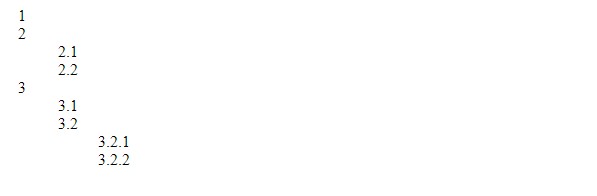
}Per interagire con i counters abbiamo bisogno di impostare il nome della variabile tramite la proprietà counter-reset che oltre a definirla, ci consente anche di resettare il suo valore nel caso di liste multiple. Con counter-increment stiamo definendo quando il valore del contatore si dovrà incrementare, nello snippet ogni volta che nel codice HTML apparirà un li::before il counter si incrementerà di 1. Per scrivere a video il valore corrente usiamo content e counters() nel caso in cui volessimo avere la sommatoria di tutti i counters precedenti, oppure solo counter() per il valore corrente, avendo quindi come output l'immagine seguente

Prendendo spunto dalle liste possiamo creare la stessa struttura per paragrafi o sezioni di una pagina.
<style>
body {
counter-reset: sezione;
}
h2::before {
content: "Sezione " counter(sezione) ": ";
counter-increment: sezione;
}
h2 {
counter-reset: subsezione;
}
p:before {
counter-increment: subsezione;
content: "Sezione " counter(sezione) "." counter(subsezione) ": ";
}
</style>
<h2>Titolo 1:</h2>
<p>Paragrafo 1</p>
<h2>Titolo 2</h2>
<p>Paragrafo 1</p>
<p>Paragrafo 2</p>Il codice precedente segue le seguenti regole:
- definiamo un counter sezione nel body della pagina
- ogni volta che nell'HTML apparirà un tag h2 il counter sezione si incrementerà di conseguenza
- prima di ogni h2 verrà scritto "Sezione sezione"
- il tag h2 resetterà un counter chiamato subsezione
- ad ogni p troveremo "Sezione sezione.subsezione"
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Managed deployment strategy in Azure DevOps
Ottimizzare le performance usando Span<T> e il metodo Split
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Il nuovo controllo Range di Blazor 9
Effettuare il refresh dei dati di una QuickGrid di Blazor
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Creare una libreria CSS universale: Cards
Eseguire script pre e post esecuzione di un workflow di GitHub
Gestione CSS in Blazor con .NET 9
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web




