Negli script delle settimane precedenti abbiamo parlato di pre-compilatori, ma nello sviluppo di applicazioni moderne raramente si va a creare un'interfaccia in puro HTML se non durante la fase di prototipizzazione della UI. Ogni framework ha le sue caratteristiche ed estensioni, ad esempio l'utilizzo dell'SCSS è una possibilità che troviamo ovunque, senza l'utilizzo di strumenti o CLI aggiuntive.
Se abbiamo le spalle coperte per quanto riguarda lo stile, lo stesso discorso non può applicarsi per il codice HTML: generalmente i pre-compilatori hanno un linguaggio di templating che è molto simile alla sintassi utilizzata dei framework frontend, il compilatore è quindi impossibilitato a convertire coerentemente il codice. Per velocizzare lo sviluppo possiamo però fare leva su un meta-linguaggio che utilizzando i selettori CSS ci permette di scrivere template HTML complessi in brevissimo tempo.
Zen Coding è un toolkit nato nel 2009, rinominato in seguito Emmet (di sponibile all'indirizzo https://github.com/emmetio/emmet), che permette di espandere un'espressione scritta attraverso selettori CSS in codice HTML. Molti IDE offrono il supporto nativo a questa scrittura, in caso contrario nel marketplace si troverà di sicuro il plug-in per abilitare la funzionalità.
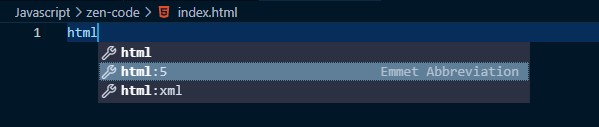
Facciamo ora una scalata, in termini di complessità, nell'utilizzo di questo linguaggio, partendo dall'esempio più facile: creare lo scheletro di una pagina HTML

Accettando l'opzione HTML:5 a schermo troveremo il codice
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>Ora un esempio più complesso e modificabile in base alle esigenze.
<!-- div.container.first#contenitore>h1.header+a[href="http://mysite.com" target="_blank"]{click qui}+ul.list>li.list-item*3>lorem5 --> <div class="container first" id="contenitore"> <h1 class="header"></h1> <a href="http://mysite.com">click qui</a> <ul class="list"> <li class="list-item">Lorem ipsum dolor sit amet.</li> <li class="list-item">Exercitationem dolorem nobis nisi ratione?</li> <li class="list-item">Debitis cupiditate saepe harum et?</li> </ul> </div>
All'interno di questo comando troviamo varie caratteristiche:
- definizione di classi tramite "." e id attraverso "#"
- il figlio di un elemento è specificato con ">"
- gli elementi allo stesso livello sono intervallati dal simbolo "+"
- per gli attributi possiamo utilizzare le parentesi "[]"
- un testo viene inserito tra parentesi "{}"
- per ottenere più elementi dello stesso tipo utilizziamo l'operatore di moltiplicazione "*"
- con lorem5 scriviamo un placeholder di 5 parole all'interno dell'elemento
- Il vantaggio di questa scrittura è l'interoperabilità con qualsiasi framework dato che l'output sarà puro HTML. È possibile scrivere anche dei parser personali o utilizzare il plugin per creare codice a runtime in un'applicazione Node. Il linguaggio richiede tempo per essere "fatto nostro" e trovarne un'abitudine nell'utilizzo, ma con il tempo e l'esperienza la velocità di scrittura ne troverà sicuramente giovamento.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare il metodo CountBy di LINQ per semplificare raggruppamenti e i conteggi
Utilizzare DeepSeek R1 con Azure AI
Anonimizzare i dati sensibili nei log di Azure Front Door
Creare un webhook in Azure DevOps
Configurare lo startup di applicazioni server e client con .NET Aspire
Gestione file Javascript in Blazor con .NET 9
Applicare un filtro per recuperare alcune issue di GitHub
Ottenere un token di accesso per una GitHub App
Creare una custom property in GitHub
Aggiornare a .NET 9 su Azure App Service
Ordinare randomicamente una lista in C#
Creare una libreria CSS universale: Cards




