Nel web moderno, le immagini sono una parte molto importante per la buona riuscita di un sito, ma sono anche quella più pesante. Non vi è dubbio che in alcuni casi un'immagine arrivi a pesare più dell'HTML/CSS/JS necessari per rappresentarla. Per questo motivo è stato introdotto un nuovo attributo per il tag img: loading.
Esso accetta tre valori:
- auto: valore di default
- eager: carica l'immagine il più presto possibile
- lazy: carica l'immagine in base alla sua posizione nella viewport
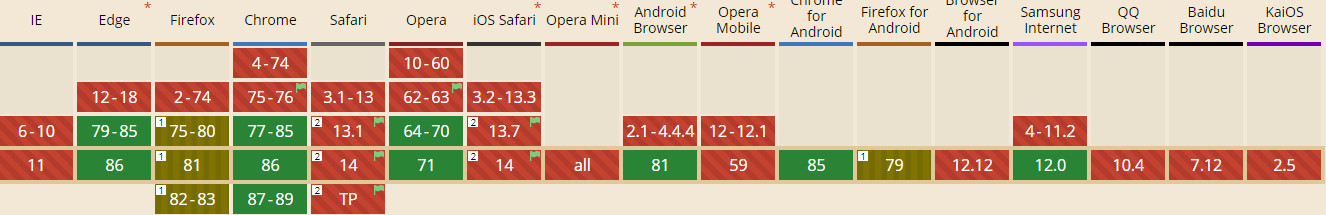
Come rappresentato nell'immagine sottostante, l'attributo è supportato dai principali browser, in Safari sarà necessario abilitare una feature sperimentale, ma è molto probabile che a breve verrà supportato di default.

Quando in un sito andiamo ad inserire un tag img con l'attributo loading impostato su lazy, il broswer utilizzerà le sue API per capire se un'immagine è rappresentata a schermo ed è quindi necessario che venga caricata.
Questa nuova funzionalità introduce un vantaggio che sembra quasi indispensabile, se infatti su una pagina piena di immagini l'utente ne visualizza solo una parte, tutte le immagini nascoste alla viewport non verranno caricate. E' altresì importante ricordare che molti browser hanno già un sistema integrato che simula il lazy loading: in Chrome, ad esempio, viene data una priorità alle immagini, caricando prima quelle presenti nella viewport e solo dopo le altre, il che non evita il caricamento come con l'attributo loading, ma di certo lo posticipa andando a migliorare l'esperienza utente.
Se il lazy loading è un requisito fondamentale dovremo necessariamente modificare tutti i tag, ma nel caso in cui il nostro sito sia stato sviluppato attraverso un framework come Angular, potremo, con poche righe, apportare questa modifica in tutta l'applicazione.
import { Directive, ElementRef } from '@angular/core';
@Directive({ selector: 'img' })
export class LazyImgDirective {
constructor({ nativeElement }: ElementRef<HTMLImageElement>) {
// controllo supporto del browser
const supports = 'loading' in HTMLImageElement.prototype;
if (supports) {
// assegnazione attributo
nativeElement.setAttribute('loading', 'lazy');
} else {
// eventuali meccanismi custom per supportare il lazy loading (Intersection Observer API)
}
}
}Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Combinare Container Queries e Media Queries
Le cron expression di un workflow di GitHub
Selettore CSS :has() e i suoi casi d'uso avanzati
Raggruppare risorse in .NET Aspire
Implementare il throttle in JavaScript
Simulare Azure Cosmos DB in locale con Docker
Definire il metodo di rilascio in .NET Aspire
Configuratione e utilizzo .NET Aspire CLI
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Abilitare il rolling update su Azure Functions flex consumption
Esporre tool MCP con Azure Functions
Definire il colore di una scrollbar HTML tramite CSS


