I tag select sono i più complessi da rendere simili su tutti i browser, perché molti engine (ad esempio, Safari) aggiungono effetti come bordi. Fortunatamente, è possibile intervenire attraverso l'uso di una semplice serie di proprietà a livello CSS, che vanno ad azzerare lo stile di default (appearance e i vendor prefix che vengono impostati su none), per poi intervenire con un semplice trucco, piazzando un'immagine vettoriale encodata in formato base64 come sfondo (l'ultima parte della direttiva).
select{
-moz-appearance:none;
-webkit-appearance:none;
appearance:none;
border: 1px solid #333;
color: #333;
height: 30px;
-webkit-border-radius:0;
border-radius:0;
min-width:300px;
background: #fff;
background-position-x: 98% 95%;
background-repeat: no-repeat;
background-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCA0LjkgMTAiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDQuOSAxMDsiIHhtbDpzcGFjZT0icHJlc2VydmUiPg0KPHN0eWxlIHR5cGU9InRleHQvY3NzIj4NCgkuc3Qwe2ZpbGw6IzQ0NDQ0NDt9DQo8L3N0eWxlPg0KPHRpdGxlPmFycm93czwvdGl0bGU+DQo8cG9seWdvbiBjbGFzcz0ic3QwIiBwb2ludHM9IjEuNCw0LjcgMi41LDMuMiAzLjUsNC43ICIvPg0KPHBvbHlnb24gY2xhc3M9InN0MCIgcG9pbnRzPSIzLjUsNS4zIDIuNSw2LjggMS40LDUuMyAiLz4NCjwvc3ZnPg==");
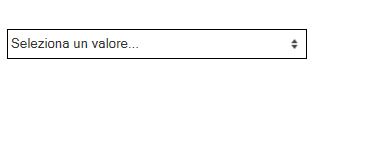
}L'effetto che si ottiene è il seguente:

Il contenuto dell'immagine sfrutta la possibilità per i browser moderni di caricare uno sfondo attraverso SVG, un formato vettoriale, di cui riportiamo di seguito la forma utilizzata:
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px"
viewBox="0 0 4.9 10"
style="enable-background:new 0 0 4.9 10;"
xml:space="preserve">
<style type="text/css">
.st0{fill:#444444;}
</style>
<title>arrows</title>
<polygon class="st0" points="1.4,4.7 2.5,3.2 3.5,4.7 "/>
<polygon class="st0" points="3.5,5.3 2.5,6.8 1.4,5.3 "/>
</svg>Basta intervenire sul colore di riempimento (in questo caso #444444) e sostituirlo con quello preferito, per poi procedere ad encodare di nuovo il tutto in formato Base64 e sostituirlo all'interno della proprietà background-image.
Utilizzando prima background, ci si assicura il supporto ai vecchi browser, che ignoreranno la direttiva, mostreranno il loro elemento grafico predefinito e comunque manterranno un colore di sfondo in linea con le nostre aspettative.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestire gli errori nelle Promise JavaScript con try()
Gestione file Javascript in Blazor con .NET 9
Gestione CSS in Blazor con .NET 9
Anonimizzare i dati sensibili nei log di Azure Front Door
Selettore CSS :has() e i suoi casi d'uso avanzati
Analizzare il contenuto di una issue con GitHub Models e AI
Introduzione ai web component HTML
Creare un agente A2Acon Azure Logic Apps
Abilitare il rolling update su Azure Functions flex consumption
Scrivere selettori CSS più semplici ed efficienti con :is()
Ridurre il reflow ottimizzando il CSS
Utilizzare WhenEach per processare i risultati di una lista di task


