Abbiamo già parlato in passato di Bootstrap e di quanto faciliti la creazione di layout.
L'esempio di oggi consiste nel creare la classica form, che tipicamente in passato veniva ricreata attraverso delle tabelle, utilizzando solo stili:
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="firstName" class="col-sm-2 control-label">Nome</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="firstName" placeholder="Nome">
</div>
</div>
<div class="form-group">
<label for="lastName" class="col-sm-2 control-label">Cognome</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="lastName" placeholder="Cognome">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Conferma</button>
</div>
</div>
</form>Il tutto si basa sulla griglia di Bootstrap e sull'uso della classe form-group, che provvede a raggruppare i contenuti. Di default, la label apparità sulla sinistra, mentre la form a destra. Grazie al supporto per il respondive design di bootstrap, in automatico la label e il campo saranno allineati uno sotto l'altro in caso di mancanza di spazio, ottimizzando l'esperienza d'uso su un device mobile.
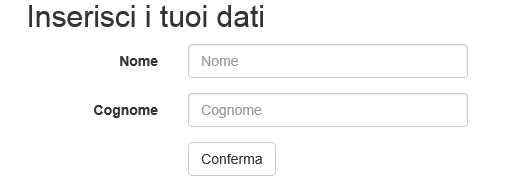
Il risultato ottenuto è disponibile in questa immagine:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Simulare Azure Cosmos DB in locale con Docker
Definire il colore di una scrollbar HTML tramite CSS
Gestione delle scrollbar dinamiche in HTML e CSS
Gestire progetti NPM in .NET Aspire
Utilizzare Container Queries nominali
Utilizzare Containers in .NET Aspire
Evitare memory leaks nelle closure JavaScript
Interagire con Azure DevOps tramite MCP Server
Utilizzare Intersect e Except per filtrare set di dati in TSql
Gestione CSS in Blazor con .NET 9
Eseguire query in contemporanea con EF
Utilizzare l nesting nativo dei CSS


