Negli script #101 e #103 abbiamo analizzato le trasformazioni CSS3 relative a rotazione e scale.
In questo script vedremo come applicare la traslazione, che ci consente di spostare l'origine di un elemento, date le opportune coordinate
.transform {
-ms-transform: translate(20px, 120px);
-webkit-transform: translate(20px, 120px);
-moz-transform: translate(20px, 120px);
-o-transform: translate(20px, 120px);
transform: translate(20px, 120px);
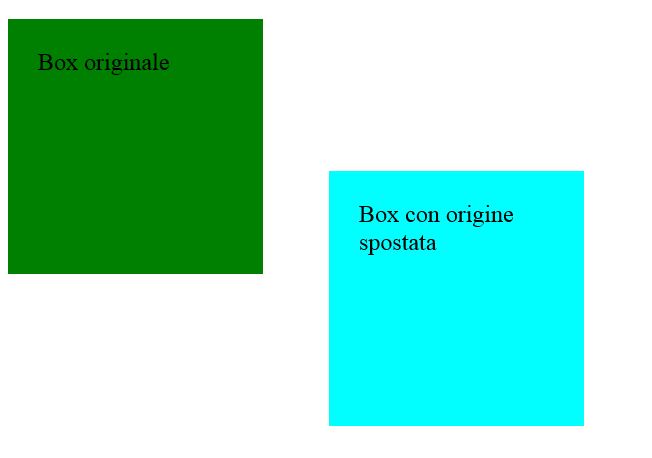
}L'effetto ottenuto è visibile in questa immagine:

Grazie ai vendor prefix, il supporto è offerto da IE9+, Chrome 12+, Mozilla 3.5+, Safari 3.1+ e Opera 10.5+.
Per approfondimenti:
Trasformazioni CSS3 in HTML5: la rotazione
https://www.html5italia.com/script/101/Trasformazioni-CSS3-HTML5-Rotazione.aspx
Trasformazioni CSS3 in HTML5: la scale
https://www.html5italia.com/script/103/Trasformazioni-CSS3-HTML5-Scale.aspx
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Integrare Agenti A2A in Azure API Management
Selettore CSS :has() e i suoi casi d'uso avanzati
Keynote .NET Conference Italia 2025
Evidenziare una porzione di testo in un pagina dopo una navigazione
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Disabilitare le run concorrenti di una pipeline di Azure DevOps
.NET Aspire per applicazioni distribuite
Utilizzo delle stepped value functions nel CSS
Recuperare le subissue e il loro stato di completamento in GitHub
Loggare le query più lente con Entity Framework
Evitare memory leaks nelle closure JavaScript
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web


