Nello script #73 abbiamo visto come gestire le nuove funzionalità di validazione delle form in HTML5.
Una delle richieste più diffuse da parte degli sviluppatori è quella di poter personalizzare il messaggio di errore visualizzato, che è gestito direttamente dal browser. Questo è possibile attraverso JavaScript, invocando il metodo setCustomValidity.
Nell'esempio che segue viene fatto direttamente in linea, intercettando gli eventi oninvalid e onchange per andare ad impostare, rispettivamente, il messaggio da visualizzare e rimuoverlo in caso il campo fosse valido.
<form>
<input name="FirstName" type="text"
required="true"
oninvalid="this.setCustomValidity('Questo campo deve essere riempito')"
onchange="this.setCustomValidity('')" />
<input type="submit" />
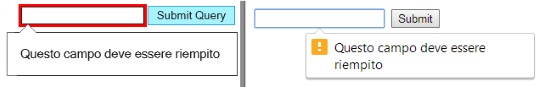
</form>Ecco il risultato su IE (a sinistrat) e Chrome (a destra):

Il supporto per questa funzionalità è disponibile con IE10+, Chrome, Safari, FireFox e Opera.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Abilitare .NET 10 su Azure App Service e Azure Functions
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Integrare Agenti A2A in Azure API Management
Pubblicare un MCP Server in GitHub MCP Registry
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Ridurre il reflow cambiando il CSS
Gestire pubblicazione Kubernetes tramite .NET Aspire
DevSecOps per .NET: dalla teoria alla pratica
Integrare SQL Server in un progetto .NET Aspire
Utilizzare l nesting nativo dei CSS
Ridurre il reflow ottimizzando il CSS
Gestire progetti NPM in .NET Aspire


