Nello script #101 abbiamo dato un'occhiata alle trasformazioni fatte attraverso CSS3. Come detto, queste vengono fatte in maniera nativa dal browser, sfruttando l'hardware del computer.
Dopo aver analizzato la rotazione, oggi daremo un'occhiata allo scale: è la capacità di scalare la dimensione di un oggetto, applicando un effetto di scale.
Ecco un esempio:
.scale {
-moz-transform: scale(1.5, 1.5);
-ms-transform: scale(1.5, 1.5);
-o-transform: scale(1.5, 1.5);
-webkit-transform: scale(1.5, 1.5);
transform: scale(1.5, 1.5);
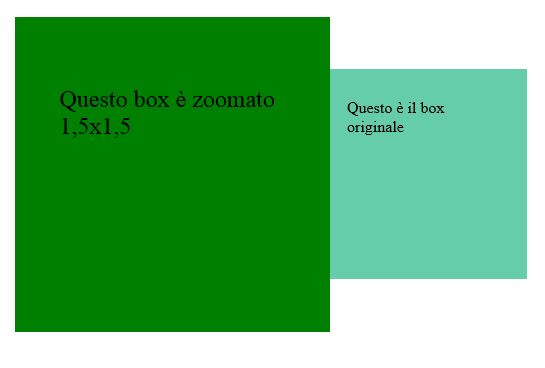
}Ed ecco il risultato:

In questo caso, andremo ad effettuare uno zoom di 1,5: tenendo i parametri per x e y sullo stesso valore, l'effetto sarà di fare uno zoom uniforme. Valori sotto l'1 rimpiccioliscono, superiori all'1 ne aumentano le dimensioni.
Grazie ai vendor prefix, il supporto è offerto da IE9+, Chrome 12+, Mozilla 3.5+, Safari 3.1+ e Opera 10.5+.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare una qualunque lista per i parametri di tipo params in C#
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Introduzione alle Container Queries
Path addizionali per gli asset in ASP.NET Core MVC
Scrivere selettori CSS più semplici ed efficienti con :is()
Ridurre il reflow ottimizzando il CSS
Recuperare gli audit log in Azure DevOps
Eliminare una project wiki di Azure DevOps
Ottimizzare le performance usando Span<T> e il metodo Split
Definire il colore di una scrollbar HTML tramite CSS
Creare una libreria CSS universale: Nav menu
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
I più letti di oggi
- CSS Friendly Toolkit per ASP.NET 2.0 Beta 1, per migliorare il supporto agli standard web
- Nuova build di IE 7 beta 2 preview con la March 20 Refresh
- .NET Conference Italia 2025 - Milano
- The Agentic Day - Milano
- Occhio alle bufale: Microsoft non invia patch via e-mail!
- CSS Friendly ASP.NET 2.0 Control Adapters Beta 3


