Dall'archivio articoli > HTML5
Sfruttare le funzionalità di geolocalizzazione in HTML5
Per poter utilizzare questa funzionalità, devi fare il login o iscriverti.


Esistono molteplici scenari in cui un'applicazione ha l'esigenza di conoscere la posizione geografica del dispositivo connesso: la ricerca dei punti vendita più vicini, il calcolo dei percorsi stradali per raggiungere la sede di un'azienda, agevolare le interazioni tra gli utenti nell'ambito di community e social network, ecc.
Fino a oggi queste funzionalità sono state implementate richiedendo all'utente l'immissione di un codice di avviamento postale o di un indirizzo, oppure tramite l'uso di un motore di ricerca guidato per la selezione di una località o indicando esplicitamente la posizione su una mappa.
Queste soluzioni non sono sempre semplici da realizzare; pensiamo ad esempio al classico popolamento a cascata mediante AJAX degli elenchi di regioni, province e città che necessita di una discreta quantità di codice, sia lato client che lato server e di un database costantemente aggiornato. Allo stesso tempo l'esperienza utente che viene fornita non è particolarmente entusiasmante: la compilazione manuale di campi o la selezione da elenchi a discesa è un'operazione piuttosto noiosa e soggetta a errori.
Con l'introduzione delle API per la geolocalizzazione tutti questi processi si semplificano notevolmente, sia per lo sviluppatore che per l'utente finale. Il W3C ha infatti formalizzato in una serie di specifiche le funzionalità per conoscere automaticamente la posizione del dispositivo connesso e le ultime versioni di tutti i principali browser (Internet Explorer, FireFox, Chrome, Safari e Opera) supportano pienamente la geolocalizzazione.
Le specifiche complete sono gestite dal W3C (non da WHATWG per cui, in senso rigoroso, non sono propriamente parte di HTML5) e sono disponibili all'indirizzo http://www.w3.org/TR/geolocation-API/.
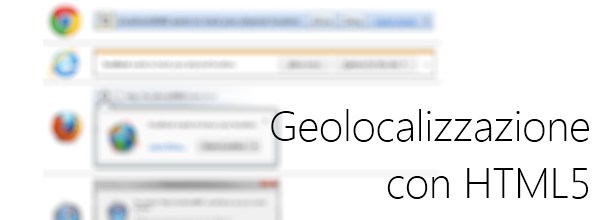
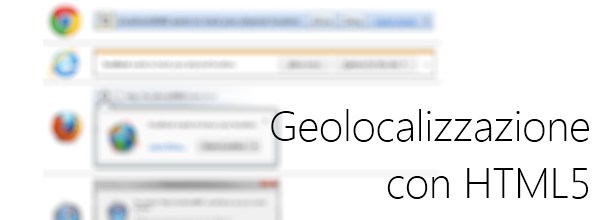
Per tutelare la privacy dell'utente ai browser viene imposto di richiedere esplicitamente il consenso per il rilevamento della posizione; la figura seguente mostra i diversi avvisi presentati all'utente nei principali browser.

Figura 1 – Richiesta dell'autorizzazione per la geolocalizzazione nei principali browser.
Le API per la geolocalizzazione espongono due semplici metodi per determinare la posizione dell'utente:
Sul sito MSDN è disponibile la documentazione dettagliata, riferita a Internet Explorer ma, trattandosi di API standard del W3C, in realtà valida per tutti i browser.
Più avanti vedremo nel dettaglio il codice JavaScript completo per ottenere la posizione del dispositivo e visualizzarla su una mappa.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.